Any point studio is the mulesoft eclipse based integration environment for testing and debugging applications. Here the user can deploy the application and run it on the mule server. It accelerate the developer productivity with single graphical environment for SaaS, SOA , API’s and data integration which deploys your applications with one click to the mule runtime , on premises or in the cloud. In this studio when API designer and Any point studio were tightly integrated we can import and Sync API definitions and then apply to the all API’s .If the user have API definitions studio can automatically set flow implementations and test simplifying the API development and testing experience. It enables the better business agility and creates better experiences to the customer. These capabilities uniquely enable reuse, self –service, security and composibilty.
Get in touch with OnlineITGuru for mastering the Mulesoft Online Training Anypoint studio offers two parallel tabs which can utilize to design and craft applications.
Visual editor
XML editor
These editor are referred as two way editing. When a change happens in one editor it reflects the other. For example, if you drop a connector on to the visual editor canvas the connector element to the application is recorded in the XML Editor.
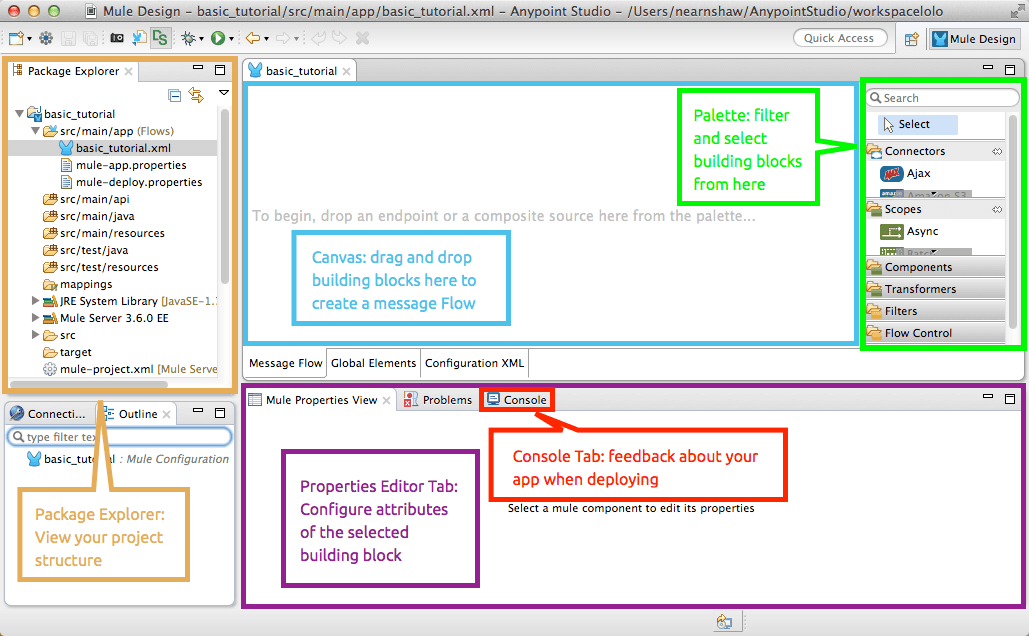
Visual Editor:
Studio visual editor is divided into several parts:
Package explorer: It displays the package folders and files in a tree format. Mule project examine the files by clicking on the project folders to expand or contract the files.
Canvas : It provides a space for arranging Pre –packaged building blocks into mule soft applications. At the bottom it offers three tabs which offer different ways to interface your application.As shown in the below figure.
Palette: Placed on the right edge of canvas which displays the list of building blocks that let you to drag and drop on to the canvas to build you application.
Connection Explorer: It displays a list of any global connector configurations in your application for quick access to you configuration details. Behind this tab there is another tab which contains OUTLINE that displays a miniaturized over view of whole canvas along with box cursor that scrolls the display in the canvas pane. This provides a high level view of complete mule soft application that extends beyond the borders of the canvas.
Console Area: The console area contains the console for the embedded mule server, which displays the list of events and problems (if any) that the studio contains when you create or run on mule application. In fact this area contains a properties editor which labeled with the name of the building block that is currently selected on the canvas. In the same way this properties editor includes Data Sense Explorer which supplies real time information about the data structure of your payload.
Check the OnlineITGuru for mastering the Mulesoft Online Training
XML Editor:
Generally When you create a mule project, Studio creates an XML file in the src/main/app folder which appears in the package explorer. It stores the flow information for visual editor. Equally Important the mule- project. Xml file at the bottom of the page is the mule project descriptor file. In the same fashion through this file we can change the project run time , set or edit environment variables or edit project description. After creating the project you can commit this file along with
Especially XML tags representing the flow of a flow element parent. The child elements represent the components you dragged to the canvas from the palette.
||{"title":"Master in Mulesoft ","subTitle":"Mulesoft Training by ITGURU's","btnTitle":"View Details","url":"https://onlineitguru.com/mulesoft-training.html","boxType":"reg"}||
The doc: name attribute o each element corresponds to the display name that appears. Below the building block icon on the Message Flow canvas. As a matter of fact the Configuration Element sits above the flow you built as it potentially referenced by other HTTP connectors.
Studio two-way editor automatically updates the configuration when you switch back and forth.
Recommended audience: Software developers Project managers Non- technical people
Prerequisites: It’s good to have knowledge on programming languages like JAVA and basic understanding of data formats. Such as XML, CSV, JSON and typical integration technologies such as HTTP, JMS, JDBC, REST and SAOP. But it is not mandatory skills. Trainers will teach you if you don’t have knowledge on above mentioned technologies.
Master in Mule soft through MuleSoft Online Training