
Mostly inspecting page is employed by internet developers or designers, however, operating as a tester ought we to examine element. This is often an issue that typically asked by the testers and also the answer is affirmative. Inspecting parts within the browser very helps to know what happening precisely once hypertext transfer protocol request goes to the server and response comes from the server. Area unit operating for automation testing, inspecting part is important for them. now we discuss about Web page elements in chrome and IE browsers
A website is made with lines code of however the result's specific pages with pictures, video, fonts and additional to vary one among those parts or see what it's comprised of, you've got to search out the particular line of code that controls it. You will be able to do this with part examination tool.
Get in touch with Online IT Guru for mastering the Selenium Online Training.
Nowadays, it's terribly straightforward to search out parts on the page. All the browsers have the online inspector to simply examine the structure of web pages.
Google Chrome’s inspector as a result of Chrome was my default browser campaign uses identical inspector and id test uses id test Inspector. Firefox has its own in-built Inspector and it is an extension known as Firebug that features a very little additional practicality that's generally price change over for. Most internet browsers do not cause you to transfer an examination tool or install an add-on. Instead, they allow you to right-click the page and for examine.
||{"title":"Master in Selenium ","subTitle":"Selenium Training by ITGURU's","btnTitle":"View Details","url":"https://onlineitguru.com/selenium-training.html","boxType":"reg"}||
Here area unit few options that you simply will notice the data regarding web content by inspecting the page are any specific part accessible within the page. 1)You will be able to modify any kind within the page till the page reloaded and also the same modification.
- Alignment of any element in the page
- Font style and size
- BG color
- Height and width of the page
- You will get HTML information of any part otherwise you can notice the address another to any button are within the page by clicking on a part.
2) You will be able to get the Network information with a standing of the response whether or not it's OK or any Error. You will be able to notice the dimensions and time of the page. 3) It helps to search out the supply of the online page. 4) A console is able to read if any error happens throughout page load within the browser.
Inspect Elements in IE:
Inspect parts in a net a similar examine tool known as developer tools is obtainable in internet explorer.
- Click on F12 on the keyboard
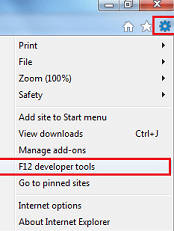
- Use the Tools > F12 Developer Menu choice Alt+X if you do not see the Tools menu
- Right-click on the page and click on the examined part.

IE features a choose part tool during this new menu that enables you to click on any page part to ascertain its HTML and CSS details. By simply disable and enable part highlight whereas you are browsing through the DOM tab.
Different part inspector tools within the on top of browsers, net somebody enables you to cut, copy, and paste parts also as edit the HTML, add attributes, copy parts with designs connected more.
||{"title":"Master in Selenium ","subTitle":"Selenium Training by ITGURU's","btnTitle":"View Details","url":"https://onlineitguru.com/selenium-training.html","boxType":"reg"}||
Inspect Elements in Chrome:
The most recent versions of Google Chrome allow you to examine the page in a very few ways that, all of that use its chrome as a developer tool.
- Right click on the page and examine
- Enter the ctrl+shift+I keyboard.
Learn more about this technology Selenium Training in this overview
Use the chrome menu to access the additional tools>developer tools choice. The Chrome Developer Tools allow you to do things like simply copy or edit HTML lines or hide or delete parts altogether.
Once Developer Tools opens on the aspect of the page, you will be able to modification wherever it's positioned, pop it out of the page, look for all the page files, choose parts from the page for specific examination, copy files and URLs, and even customize settings.
Prerequisites:
Prerequisite for learning selenium. It’s good to have knowledge of basic Concepts like core java but it is not mandatory. Trainers of OnlineITGuru will teach you if you don’t have knowledge of those Concepts.