
AngularJS is an open-source, JavaScript framework useful in building dynamic web applications. Moreover, for any answers regarding single-page applications and their drawbacks, AngularJS is the base. This framework helps in minimizing the challenges that occur during the development of web applications. It also works as a template ready to use for building these web apps. They are more relevant to the users while using to get any information much faster.
The AngularJS is a cross-platform based interface that supports various platforms. In this article, we are going to discuss data binding and SPA or single-page applications and their uses in this framework.
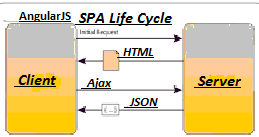
Today, AngularJS became the most popular web development framework due to having the ability to build single-page apps. The traditional web apps have no such facility earlier. Here, the browser establishes a communication channel with the server by requesting a web page. In response to this, the server processes the request and sends back an HTML page to the client. This makes the page load much slower. If the client needs any small change within the page, then also it takes a lot of time to reload the page.
Thus, to avoid these issues of a web application, AngularJS helps to build Single Page Applications. These apps make the web page load speed faster and respond to the changes needed by the client or browser. This makes the users much happier and they tend to use the page to get their information easily.
AngularJS features include the following terms;
Data-binding
Controller
Filters
MVC
Dependency injection
These features help the application more smooth to apply in any condition to the desired output for the users. Let us go deeper to learn about the AngularJS various needs relating to data binding and SPA.

Types of data binding in AngularJS
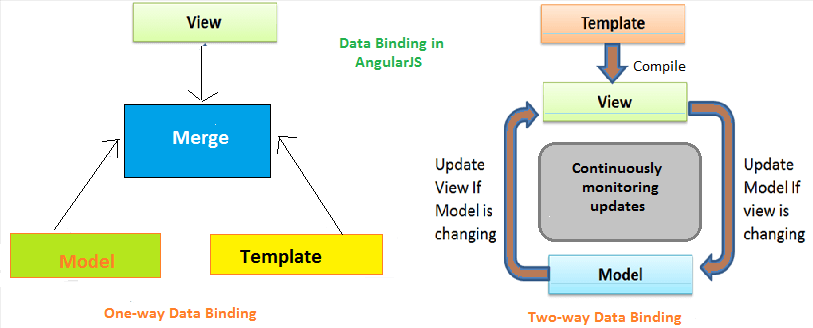
Generally, data binding is the most popular and powerful feature in software development technologies. This works as a link between the view and business logic for an application. There are majorly two types of data binding within AngularJS. They are One-way data binding and Two-way data binding. AngularJS supports two-way data binding features. Moreover, it works automatically.
A directive within this framework is useful to bind the value of the input field to the HTML element. This in terms is an ng-model.
One way data binding
The one-way data binding is a type of simple data binding where users are allowed to alter the views using models. It enables us to take a value from the data model and insert the same into an HTML element. It involves changing in Typescript code that reflects in the corresponding HTML. Moreover, there are different approaches to one-way data binding like interpolation, property binding, and event binding.
Interpolation
This type of one-way data binding is useful to return an HTML result from a Typescript code. Using this method, strings can be added to the text available between the HTML elements and under the attribute tasks. The angular framework helps to transform the interpolation to property binding.
Property Binding
Under the Property binding system, data flows from the component property into the elements property as the destination. So, property binding is not useful for reading or pulling data from the target elements or to call a method belonging to the destiny element. This is similar to Java where variables are expressed in the parent class and are also inherited by the child class. In case users want to store any Boolean or another kind of data, then the Property Binding is useful in this framework.
Event Binding
Event binding helps users to listen to various events like mouse movements, clicks, strokes of keys, etc. When an event happens, an event handler is set by the framework for the destiny event. Moreover, in this area, binding is useful to convey data/info regarding the event. These data includes event object, strings, etc.
In this type of data binding, the data flows in a single direction only. This means the data flows from models to view. Moreover, this binding system uses classic template systems.
Get more insights on data binding and SPA concepts from the AngularJS Online Course at Onlineitguru.
Example: One-way data binding
The following syntax is the example for one way data binding in AngularJS application.
Message: {{ name }}
The above example helps us to understand how one-way data binding works while applying.
Moreover, we can also check the output of the above expression after its application here.
Message: Welcome to my scopeTwo-way data binding
In two-way data binding within AngularJS, allows a user application to share data in two directions. This is from components to templates and vice-versa. This makes automatic synchronization of data between the model and view components. Moreover, data binding will execute two things like the setting of the element property and listening to the element change events.
In this way, the data binding process within AngularJS works. It also makes the users share the data or information much faster than they want.
There are a few points to remember in this regard are;-
Here, the data flow is always from model to view and vice-versa.
Any change or modification within the model will immediately sync up with the view.
Similarly, any change or alteration made to view will sync up automatically with the model.
Moreover, in this case, ng-model directives are useful to bind input text/text area/list select, etc. to the variable built using the AngularJS app.
Binding directives in AngularJS
AngularJS offers many predefined data-binding directives that help in the process of data binding very much. Here are a few of the directives below.
Ng-bind
The ng-bind directive is useful to update the text content of a particular HTML element with the given expression. Moreover, the text content automatically changes with the change in expression.
Ng-bind-HTML
This directive helps to assess the expression and inserts the same into the HTML element in the easiest and secure way. Moreover, it uses a $sanitize service to operate this activity.
Ng-bind template
The directive ng-bind template replaces the element text content with the interpolation.
Ng-model
The ng-model directive is bound with input, select, text, or any custom type control. It provides two-way binding. It also provides validation behavior.
Now, let us discuss the SPA in AngularJS and its various features, benefits, and so on. We will also compare the multi-page applications with SPAs.
Single page application means in AngularJS
In AngularJS, a SPA or single page application is a web application that is useful to build websites that load faster. They don’t require hitting the server many times while a user interacts with the website or application.
There is one major difference between multi-page and single-page apps. That is when single-page applications download the webpage then it gets download in a single time once it’s executed.
As the user interacts with the web page or app, only the required component will be changed. But not the whole application will change. This makes a SPA much faster and responsive in terms of interactivity. Single-page apps (SPAs) provide a much better user experience to its users. Here the users can easily move between the different pages within an app without waiting for reloading of pages.
The SPA directly requests the data independently and delivers the webpages directly in the browser. Thus, it has advanced JavaScript to perform these activities.
||{"title":"Master in AngularJS", "subTitle":"AngularJS Certification Training by ITGURU's", "btnTitle":"View Details","url":"https://onlineitguru.com/angularjs-online-training-placement.html","boxType":"demo","videoId":"1c7K8CCIK0Q"}||
Benefits of using single page application
The most important advantage of the SPA or single-page applications in this framework is its performance. SPAs perform faster as soon as the website loads by loading various resources like JavaScript, HTML, and CSS. The performance only reflects web application demand. When a user interacts with the application, he needs the shortest possible time to get the work done and leave. In case the application doesn’t perform well, then the user may leave it and choose another application of the platform.

There are some other noteworthy advantages of Single Page Apps (SPA) within this framework. These are;
The SPA provides team collaboration within a business entity. It provides the backend developers to mainly concentrate on APIs whereas front-end developers build user interfaces based on these APIs.
It offers a better-caching experience by requesting the server and storing all the information within the cache. Moreover, this is much beneficial at a time of poor network quality.
SPA loads the web pages much faster than improves the website’s speed and performance.
It makes the application debugging easier as they are developed using AngularJS tools.
Moreover, browsing and movement throughout the website are also easier. It helps in the organized routing of apps.
Small business units have lesser data to deal with. So, these entities easily handle the data flow with Single-page apps. It is also easy to allocate and share data useful in other departments of the business unit.
Further, the Single Page Apps offer these benefits also; such as- reusable batteries, better SEO optimization, improved (UX) user experience, simple and easy performance, and client-side rendering.
Disadvantages
In AngularJS, apart from the benefits of a single page application, there are a few disadvantages also. They are as follows;
Single-page apps use JavaScript, so it may to troublesome to find out any error so fast.
Without JavaScript, the SPA won’t work. So, users need to keep on the JavaScript.
If there is a memory leak, then it leads to down performance.
The single-page applications are not suitable for large enterprises; they are best suitable for small & medium-size enterprises.
Multi-page apps
In the case of multi-page applications in AngularJS, there are lots of pages that involve here. When the user interacts with applications, then they need to contact the server first. They download the resources and present them to the users. This process is quite slow and its performance also makes it painful to the users. But many large companies use this type of application to deal with lots of products and services.
The major disadvantages of multi-page applications are –
Slow performance
High resource usage
Less flexible to use
Less reusability
Its a time taking approach for development & maintenance
Comparison: Single page application Vs multi-page application
Multi-page apps are SEO optimizable so users can target their audience easily. But single-page apps (SPA) are unable to optimize for the same.
SPA- Single-page apps are easily manageable and simple to maintain. But multi-page apps are much complex to develop and manage.
Multi-page apps generally follow a high-security standard, whereas single-page applications or SPAs have fewer security standards.
Moreover, the main advantage of single-page applications is that they won’t take much time in response when a user interacts with the system. While multi-page apps take a long time for each request sent from the end-user.
When to use a single page application?
To provide a rich user experience for users while interacting with the application, you can use a single-page app. Moreover, to offer real-time updates on the page including notifications, data streaming, and real-time charts/graphs, etc. this approach is useful. It helps to get the right information to the right people in the easiest way.
||{"title":"Master in AngularJS", "subTitle":"AngularJS Certification Training by ITGURU's", "btnTitle":"View Details","url":"https://onlineitguru.com/angularjs-online-training-placement.html","boxType":"reg"}||
Why AngularJS is useful in Single Page Applications?
There are many reasons for using AngularJS in building single-page apps. The framework AngularJS offers quick performance in developing such apps. Besides, it’s cross-platform compliant. Hence it is compatible with every platform for use. It provides extra-ordinary support to the user interface for interacting with the apps. Moreover, it allows easy maintenance to its users. And it’s also very much flexible to use the framework.
As there are many JavaScript apps in the market, but still many incorporates prefer AngularJS in SPA development. There are no dependencies for this framework.
Thus, these are the most available reasons to use AngularJS in developing SPA- Single page apps.
Summing up
Thus, we have gone through the various aspects of AngularJS in data binding and single-page applications. Majorly, the AngularJS framework uses a two-way data binding principle for various operations. This JavaScript framework is most useful in building dynamic web apps as we discussed in this blog. Apart from this, there are a lot of pros and little cons to this framework. Moreover, single-page apps are the most relevant and have cross-platform support. Having a faster response rate, small companies prefer this type of application very much. If you want to learn building SPAs dynamically, then right away get into AngularJS Online Training with the IT Guru platform. This learning may help you know about SPA and data bindings much better for a better career.